Drawa Box Witg a Square in It
You probably noticed that the title of this post is a bit odd, but however you got hither, I can show you how to describe whatsoever kind of shape yous desire in GIMP using a few elementary tools. Like most things in GIMP, there are several ways you tin exercise this job, then let's get-go with the simplest one.
Quick Navigation
- Method 1: Making a Solid Shape
- Step 1: Create A Selection
- Stride 2: Fill Your Selection
- Method ii: Making An Outlined Shape
- Stride 1: Create A Selection
- Footstep 2: Use A Stroke
- Method 3: Cartoon Straight Lines In GIMP
Method 1: Making a Solid Shape
This method will let y'all to create solid shapes filled with a single color, a pattern, or a gradient. If yous desire to create an outlined shape, endeavor Method 2 or Method 3.
Step 1: Create A Choice
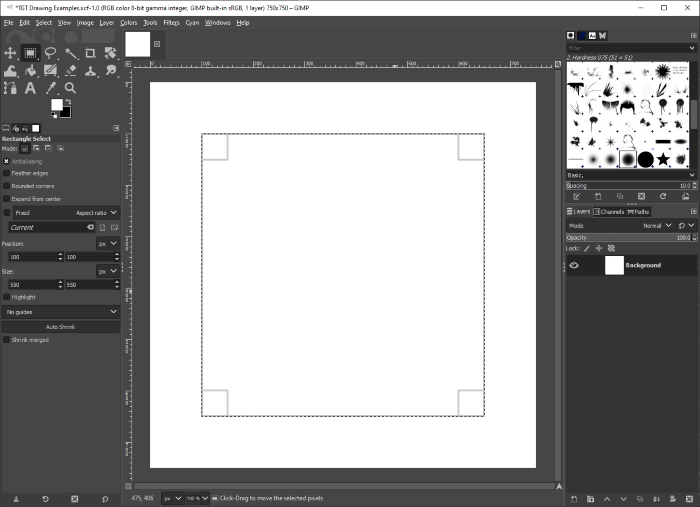
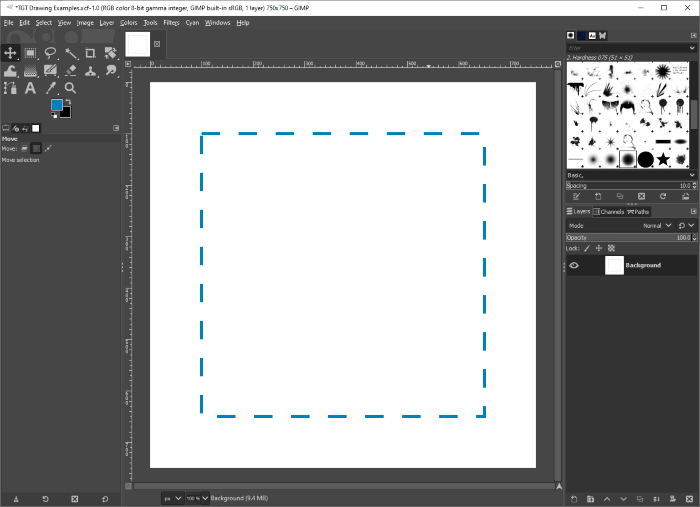
With your image open in GIMP, switch to the Rectangle Select tool using the toolbox or by pressing the keyboard shortcut R.
Click and drag on your prototype to create your chosen rectangle or square. GIMP will outline the selection and provide adjustment handles at the four corners for resizing, and along each border for constrained resizing along a unmarried edge (although these will be hidden until you hover the cursor over the selection).

You lot can also concur down the Alt central (Option on a Mac) and click and drag to reposition your entire pick area.

If you desire to be precise about the location without having to place the selection past paw, you tin also use the Tool Options panel on the left dock to type in a specific location and size, based on the upper left corner of the selection expanse.
You'll demand to take started drawing a selection already, and GIMP will reposition it for yous based on your input.
Once you're happy with the size and position of your selection, press the Enter key to finalize it.
Step 2: Fill Your Pick
At present for the fun office! If you desire to fill your selection surface area with a solid colour, select it using the color picker at the lesser of the toolbox. The upper left color swatch is your foreground colour, and the bottom right color swatch is your groundwork color.

Switch to the Bucket Make full tool using the toolbox or the keyboard shortcut Shift + B. Bank check the Tool Options panel and make sure the Fill Type is ready to FB color fill (although you can use BG color fill up or Blueprint make full if you want to), and Affected Area is prepare to Whole Selection.
And then only click anywhere within your selection, and GIMP volition fill it with your called color or pattern.

If you lot don't desire to utilise the Bucket Make full tool, you tin can quickly make full a selection surface area with the current foreground colour by pressing Ctrl +, (that's a comma, in case it isn't clear) or fill up with the electric current background colour past pressing Ctrl + . (that'south a period, even though my grammar checker is mad about information technology).
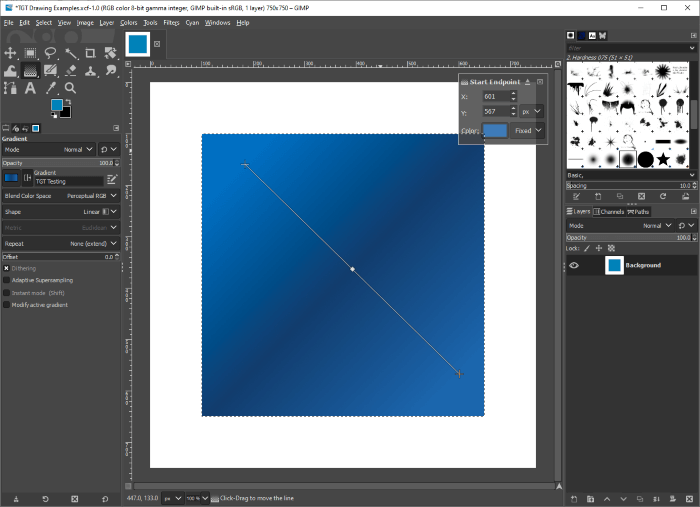
Yous can too fill your selection with a gradient past switching to the Slope tool, which is nested in the toolbox underneath the Bucket Fill tool, or yous can use the keyboard shortcut M. Fix your Tool Options as desired, and so click and drag anywhere inside your selection to make full with your chosen gradient settings.

You tin can echo this procedure as many times as you want, although I recommend that you put each dissimilar rectangle/square/box on a divide layer so that you tin move them around independently of each other later.
Method 2: Making An Outlined Shape
This method is fairly similar to Method 1, although we'll utilize a unlike technique to create an outline of the option instead of using a solid color, slope, or design fill.
Step ane: Create A Selection
Create your choice as before using the Rectangle Select tool. I won't rehash the same details once again, since this is a adequately basic step.
Step ii: Utilize A Stroke
If yous're not familiar with the terminology, this isn't some scary medical condition that can affect your image. Instead, applying a stroke essentially means drawing a line or brushstroke around the selection surface area.
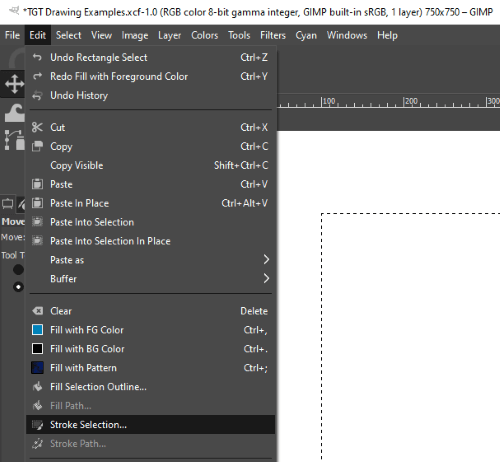
Open up the Edit carte du jour, and click Stroke Selection.

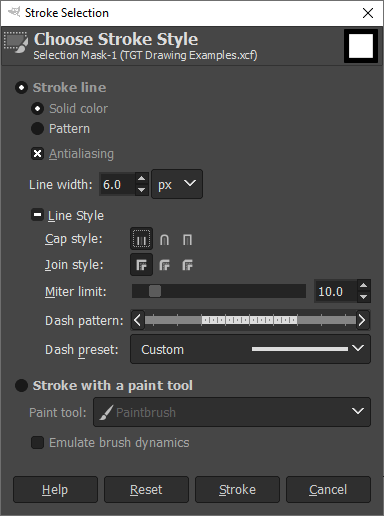
GIMP will open up up the Stroke Selection dialog box, which is total of all sorts of means to customize the stroke that will be practical to your choice.

You can apply a unproblematic line, a blueprint, or even a paint tool consummate with emulated castor input dynamics, although these dynamics won't be as effective every bit if you'd actually mitt-fatigued the stroke.
Choose all your settings, and click the Stroke button to finalize it.

This is probably the near flexible style of creating a rectangle/box/square in GIMP, and it can be combined with Method 1 or Method 3 to create more complex effects.
Method 3: Cartoon Straight Lines In GIMP
If you lot don't want to utilise either of the selection methods, there's one concluding option that might work for you.
It'southward possible to draw perfectly direct lines in GIMP using one of the many castor tools – and I don't hateful adulterous by using a ruler on your drawing tablet, which is silly. Commonly, I wholeheartedly approve of silly things, but you don't desire to damage your tablet's drawing surface!
This method has the reward that it works with any of GIMP's brush-based tools, from the Paintbrush to the Clone tool, which creates some interesting possibilities depending on the settings you choose.
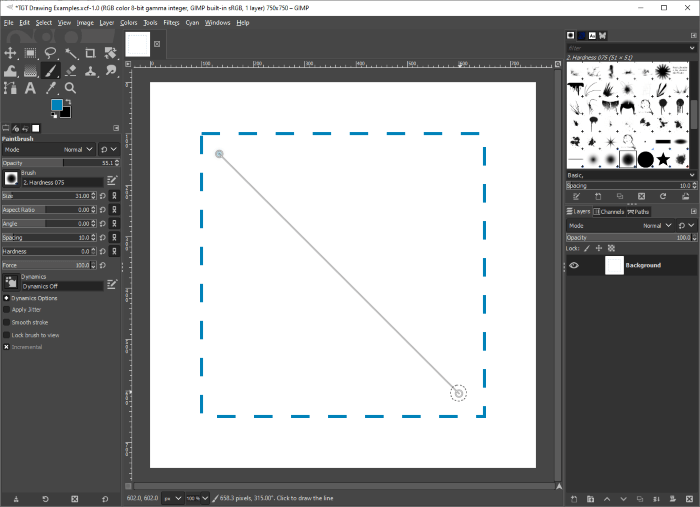
Select your called tool, and click at a signal where you'd like to have one corner of your shape. Hold downward the Shift cardinal, and movement your mouse to the next corner. While you're holding the Shift key, GIMP will automatically describe a straight line betwixt the 2 points, showing the path that your auto-filled stroke will accept.

However, that's but good plenty to draw direct lines. For a proper rectangle/foursquare/box, we'll need to constrain the angle too. While still holding downwardly the Shift fundamental, concord down the Ctrl fundamental also, which will constrain your bending to xv-degree increments.
That will allow you to draw any kind of directly-edged polygon that y'all want, from squares to boxes to hypercubes!
Source: https://thegimptutorials.com/how-to-draw-rectangle-square-box/